If you have ever used the tailwindcss for your project and tried to do the custom SVG animation so you know it's a bit grumpy to use.
So, in this blog, I'm going to show you the best and easiest way to do the SVG animation using tailwindcss.
So what we are going to build?
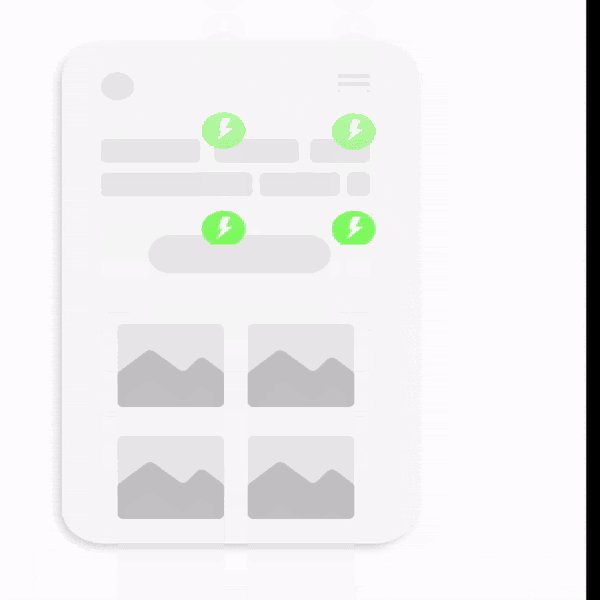
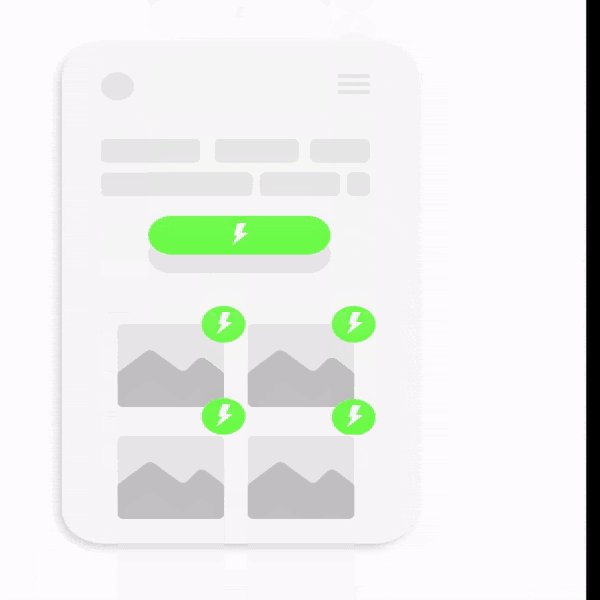
This amazing minimal animation.

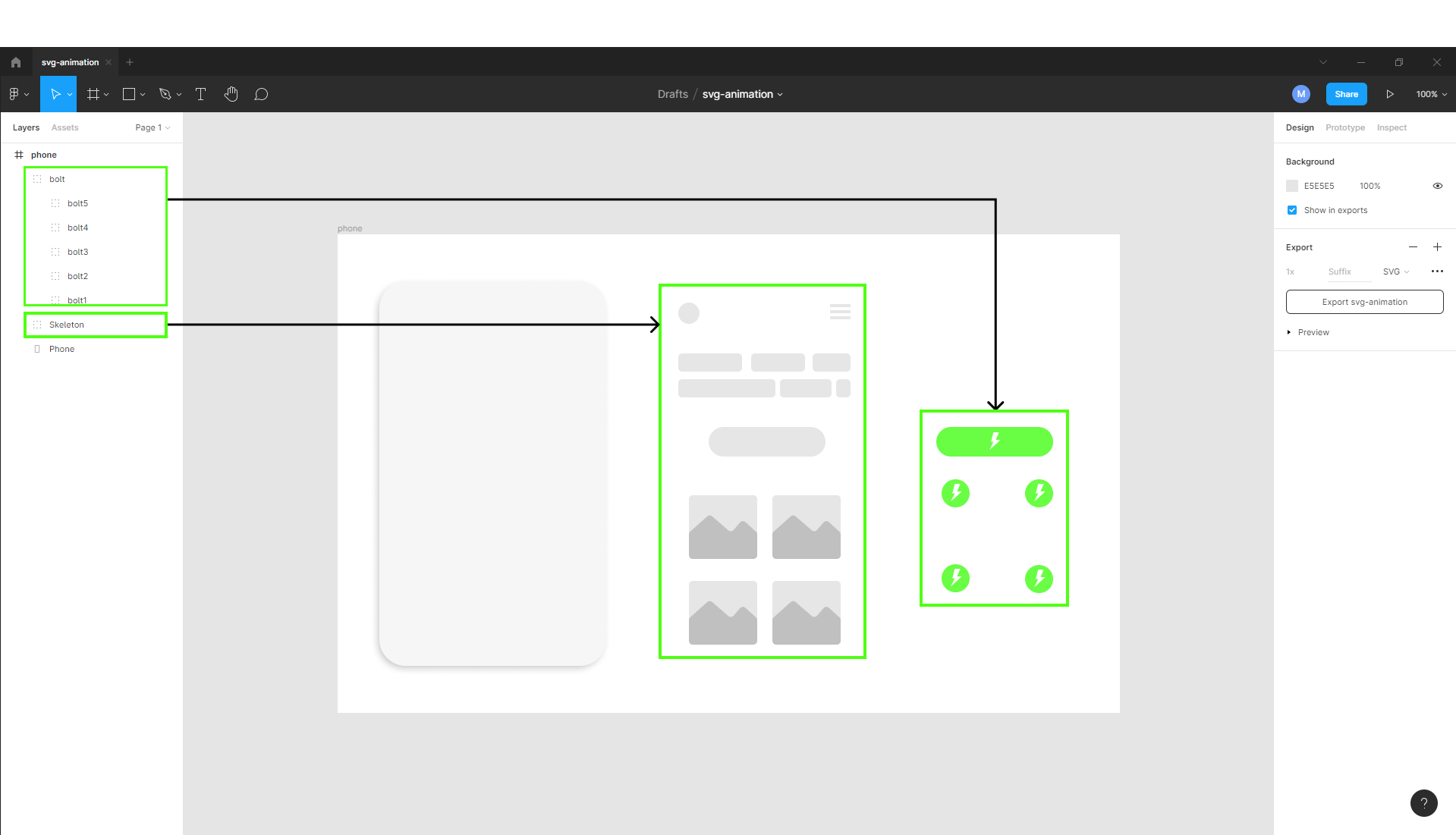
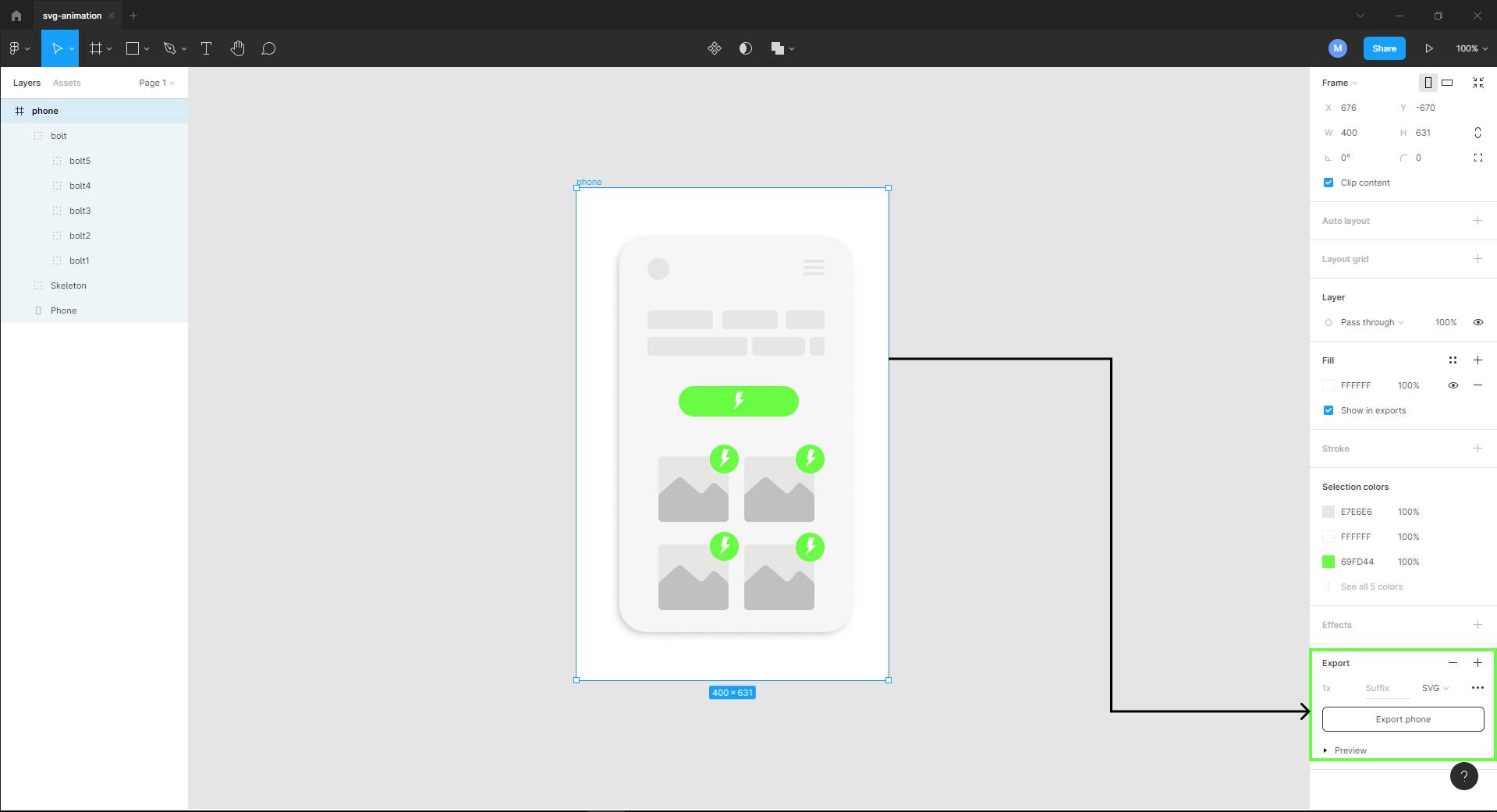
First thing first you are going to need an SVG image you can download it online from any website you like or you can create your own. I'm using Figma to create my own SVG image and the most important thing about the SVG image is that you have to name every part you want to animate to get them as an id(having an id is the easiest way to find that part) when we are implementing them in the front end.

Then export the file in SVG format.

For the front-end part of the project, we will use Nextjs and install tailwindcss and some other npm packages.
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest animated-tailwindcss
yarn add tailwindcss@latest postcss@latest autoprefixer@latest animated-tailwindcss -D
or
you can clone this file from Github File and it comes with an SVG file. Just run yarn or npm install in the file and it will download the dependencies in your file. Then generate the tailwind.config.js and postcss.config.js files by running this command in the terminal.
npx tailwindcss init -p
Then replace your tailwind.config.js code with this code:
const withAnimations = require("animated-tailwindcss");
module.exports = withAnimations({
purge: ["./pages/**/*.{js,ts,jsx,tsx}", "./components/**/*.{js,ts,jsx,tsx}"],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
});
as you can see we are using the animated-tailwindcss npm package to implement the animate.css classes in our tailwind className.
and add this code in your global.css.
@tailwind base;
@tailwind components;
@tailwind utilities;
Make sure that your global.css file is imported into your _app.js file.
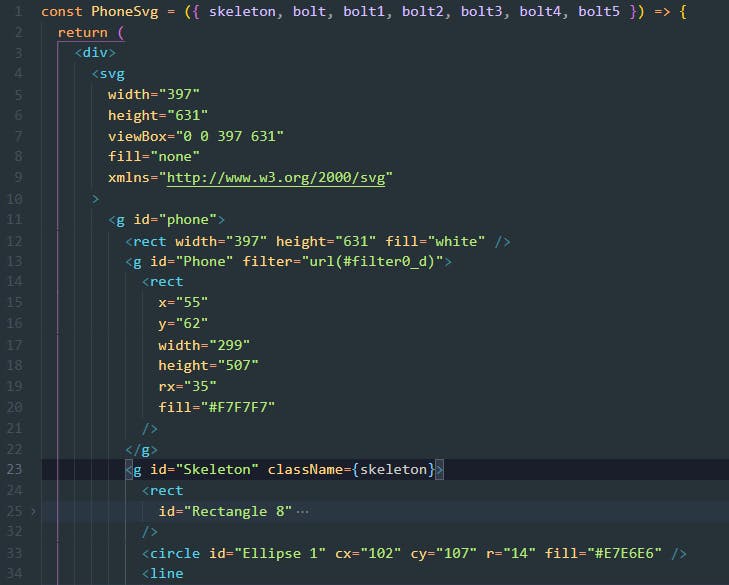
After replacing the above code make a component of your SVG image to make your code easy to implement while applying the animation class.
So pass the props in your SVG file for the selected id like skeleton and bolts for the className.
Example:
As you can see on line 23 I have passed the skeleton props to the id=Skeleton so you have to pass the props to every part you want to animate that you can find easily if you gave them the proper name for id.

Then import the component in the file you want the animation to happen as I am only implementing the animation I will just import the component in the index.js file.
// pages/index.js
import PhoneSvg from "../components/PhoneSvg";
export default function Home()
{
return <PhoneSvg skeleton="" bolt1="" bolt2="" bolt3="" bolt4="" bolt5="" />;
}
Now you can pass the Animate.css class names to your props to animate them as you want.
Example:
// pages/index.js
import PhoneSvg from "../components/PhoneSvg";
export default function Home() {
return (
<PhoneSvg
skeleton=" animate-animated animate-fadeInUp animate-fast animate-repeat-1"
bolt1="animate-animated animate-fadeInDown animate-slow animate-delay-1s"
bolt2="animate-animated animate-fadeInDown animate-slow"
bolt3="animate-animated animate-fadeInDown animate-slow"
bolt4="animate-animated animate-fadeInDown animate-slow animate-delay-1s"
bolt5="animate-animated animate-fadeInDown animate-slow animate-delay-1s"
/>
);
}
and walla your animation is ready.
To know more about the Animate.css classes visit their Documentation
Leave a comment if you find this article helpful or give me feedback if you found any flaws this will help me in my future article.